ที่ผ่านมา เรามีบทเรียนก่อนหน้าที่จะมาถึงบทเรียนนี้ คือ ตอนที่ 1 การใช้เครื่องมือ Pen tool และตอนที่ 2 การแก้ไขเส้น Path และ Shape ซึ่งเป็นขั้นตอนที่ต่อเนื่องกัน ในการวาดตาม การดราฟรูปคน
1.เราจะดูก่อนว่า ส่วนไหนควรที่จะเป็น Layer ก่อน/หลัง ยกตัวอย่างเช่น คอ >> เสื้อ >> เงาหน้า >> หู >> โครงหน้า >> ผม เป็นส่วนเบื้องต้น ต่อไปก็จะเป็นส่วนของรายละเอียดบนใบหน้า ก็จะแบ่งเป็น Layer ย่อยๆ เช่นกัน
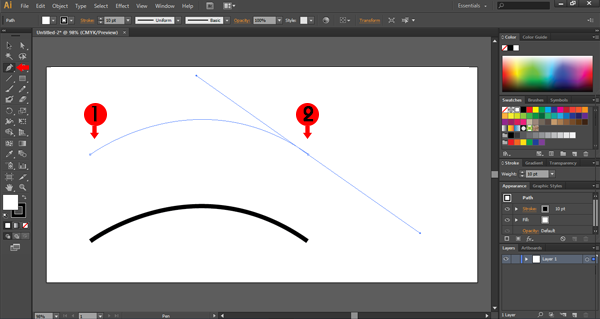
2.ใช้เครื่องมือ Pen tool โดยให้ Fill ไม่มีสี ส่วน Stoke ให้เป็นสีตามที่เราต้องการได้เลยครับ ตั้งค่าเสร็จเราก็วาดตามเค้าโครง คอ เสื้อ เงาหน้า หู ตามลำดับ เรื่อยๆ จนเสร็จทั้งหมด และอาจจะเปลี่ยนชื่อ Layer เพื่อที่เวลาแก้ไขจะได้ง่ายต่อการค้นหา (สามารถดูตอนที่ 1 และ 2 ประกอบ)
3.จากขั้นตอนที่ 2 เสร็จ การลงสี ให้ใช้เครื่องมือ Path Selection Tool เราสามารถคลิกที่เส้น Path ได้เลย จากนั้นเราก็ใส่ Fill โดยการจิ้มสีแล้วเลือกตามความเหมาะสม เปลี่ยน Stoke ให้ไม่มีสี
ขั้นตอนนี้ ในส่วนที่มีเส้น Path ซับซ้อน เราสามารถซูมเพื่อหาเส้น Path นั้น หรือ คลิกส่วนของ Layer ที่เราได้ตั้งชื่อไว้ได้
4.ทำซ้ำขั้นตอนที่ 3 เราสามารถ จิ้มที่เส้น Path และเปลี่ยน Fill กับ Stoke ได้ โดยไม่ต้องไปเลือกที่เครื่องมือ Path Selection Tool อีก
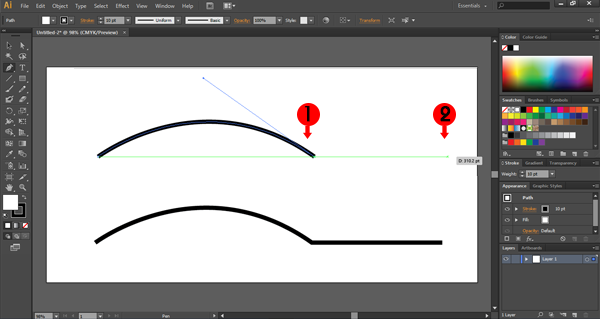
5.ลงสีเสร็จทั้งหมด เราสามารถปรับแต่งได้โดยการใช้ Wrap หรือ แก้ไข path Shape (สามารถดูตอนที่ 2 ประกอบ)
6.เป็นอันเสร็จสิ้นในส่วนเบื้องต้นของการดราฟรูปคน การวาดตาม ส่วนของการตกแต่งนั้น แล้วแต่ว่าจะใช้เทคนิคอะไรมาเพิ่มเติมครับ
ในส่วนของการตกแต่งเพิ่มเติม
A.ผมได้ก๊อบ Layer ของ มาไว้ด้านบน แบ่งเป็น 3 Layer หน้า เสื้อ ผม และลบส่วนที่ไม่ต้องการออก เปลี่ยน จาก Normal เป็น Screen อาจจะลด Opacity ลงนิดหน่อย ก็จะได้ผลลัพธ์ดังภาพ คือจะมีลวดลายของเส้นผมอยู่บ้าง จะมีเงาของโครงหน้านิดหน่อย มีลายเสื้อด้วย
ถ้าใครไม่ทำขั้นตอนนี้ เราสามารถใช้ Brush ตกแต่งได้เช่นกัน ดังในส่วนของ B
B.ผมใช้เครื่องมือ Brush Tool ใช้ Brush พู่กัน ในการวาดไรเส้นผม ใน Layer ใหม่
C.เพิ่ม Layer ไว้ด้านล่างสุด และเติมสีพื้นหลังเป็นสีเทา
ตัวอย่างผลงาน